If you work with computers and digital design, you’ve probably heard of the RGB color model. This additive color model is a vital part of how computers and digital displays show color.
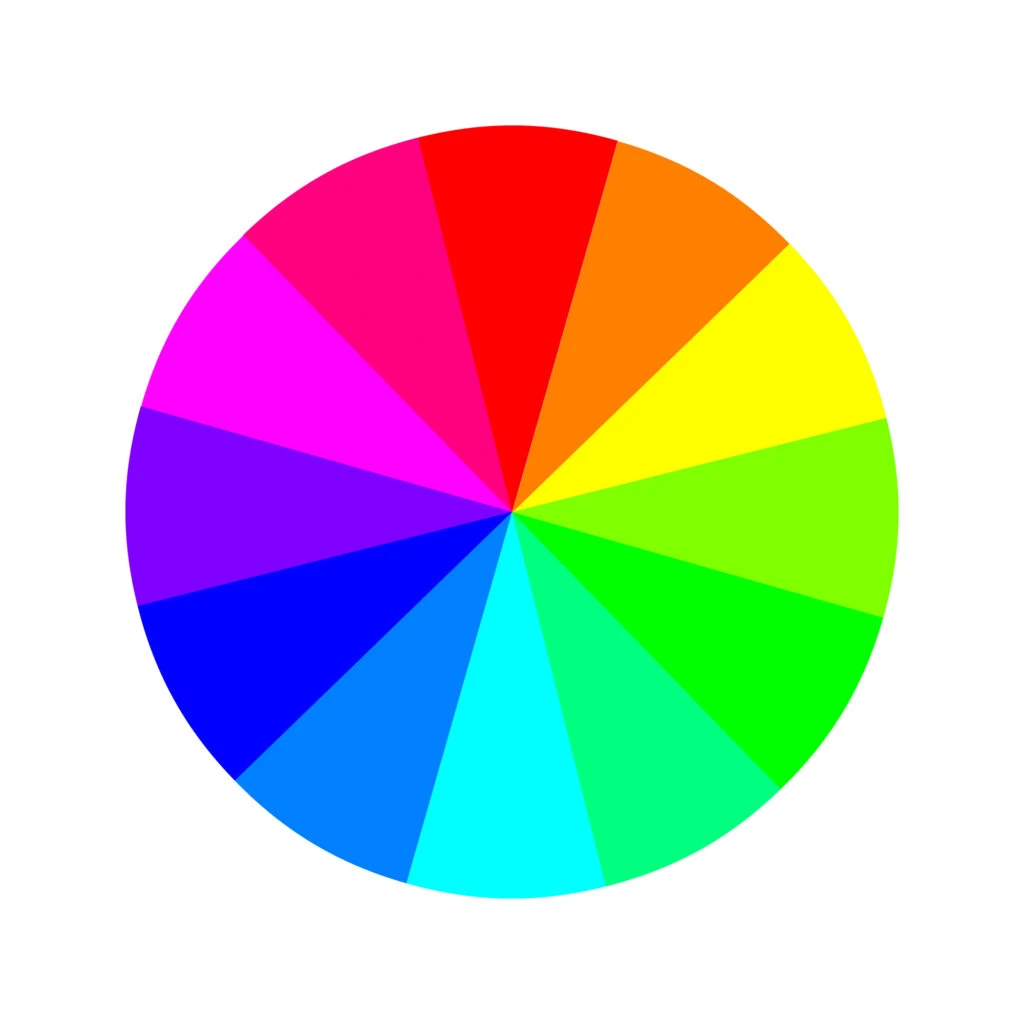
The better you understand the RGB color wheel, the more you’ll be able to work competently and confidently with digital color.
That’s why we’ll go over the concept, importance, and applications of the RGB colors in this post.
But before we get into explaining the RGB color model specifically, let’s briefly cover what a color model is and why color models exist.

What is a Color Model?
A color model (also known as a color system) is a process for creating more colors starting from a few primary colors.
Color models explain how color works in different situations and applications. Our goal for this post is to explain how this works in the RGB color model.
What is the RGB Color Model?
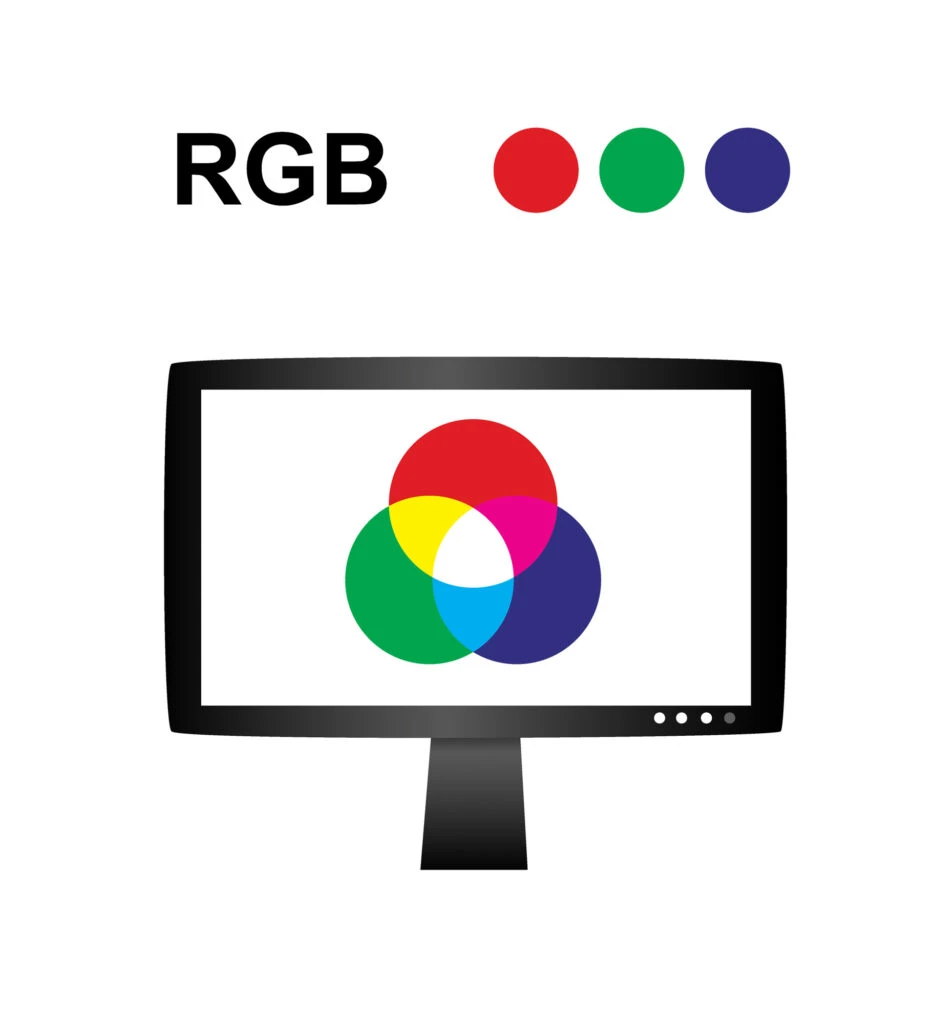
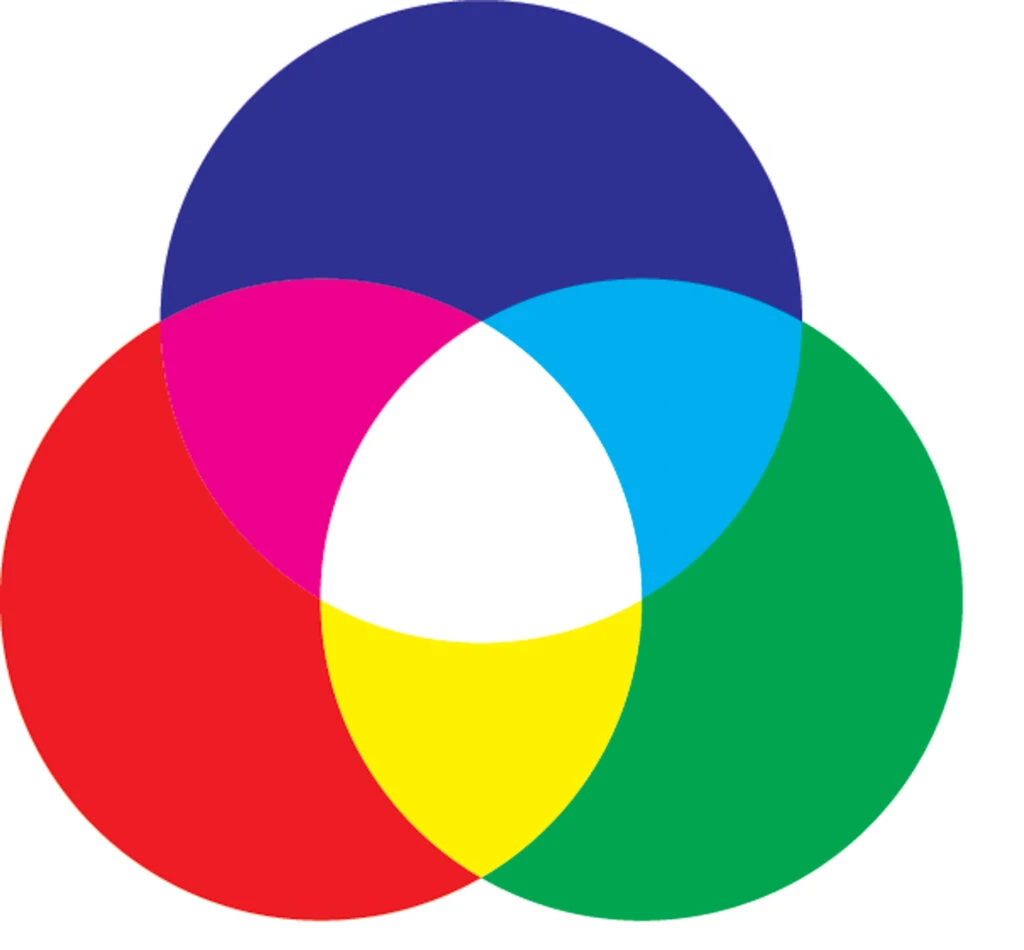
The RGB color model is an additive color mixing system that uses its primary colors, red, green, and blue light, mixed together in various proportions to form its spectrum of colors. Its name comes from the first letter of each of its primary colors.
In the RGB color system, white light is an equal blend of all the colors in the spectrum, while black is the absence of light.
This color space is the color representation method used in digital displays like TV, computer screens, digital cameras, and other LED displays. Before the electronic age, the RGB color model already had a solid theory behind it, based on human perception of colors.

While it might seem strange that it would start with a black blank slate, think about what your phone screen is when it’s off. It’s black, right? It means the (red, green, and blue) beams have zero intensity, which gives the darkest color.
It’s only through mixing colors of light that your phone screen boots up and starts to show your digital screen.
When any component has the strongest intensity, the resulting color is a shade of that primary color (red-ish, green-ish, or blue-ish), and when two components have the same strongest intensity, then the color is a hue of a secondary color (a shade of cyan, magenta, or yellow).
RGB Colors Explained
While some other color models revolve around mixing pigment or ink, the RGB model revolves around what happens when you mix different colors of light. There aren’t any pigments involved in a digital display, so light is all it has to work with.
Because it’s digital color, there’s a level of precision that often can’t be reached when you’re just mixing paints on a palette in an art studio. The light intensity value of each color can vary from 0 to 255, creating a massive range of colors.

RGB Color Space
In the RGB model, red, green, and blue light use 8 bits each (from 0 to 23). Each has RGB color values from 0 to 255, making millions of colors — to be precise, 16,777,216 possible colors.
In graphic design, each color value is represented by HEX numbers, which are formed by numbers and letters to represent values between 0-9 (numbers) and 10-16 (letters from A to F).
Here are the RGB triplets for some colors:
Blue RGB Color
Blue RGB code: #0000FF
Red RGB Color
Red RGB code: #FF0000
Green RGB Color
Green RGB code: #00FF00
Yellow RGB Color
Yellow RGB code: #FFFF00
Orange RGB Color
Orange RGB code: #FFA500
Purple RGB Color
Purple RGB code: #800080
Gray RGB Color
Gray RGB code: #808080
White RGB Color
White RGB code: #FFFFFF
Black RGB Color
Black RGB code: #000000
RGB Colors
Primary Colors
- Red
- Green
- Blue
Secondary Colors
- Red + Green = Yellow
- Red + Blue = Magenta
- Green + Blue = Cyan
Tertiary Colors
Tertiary colors can be created in one of two different ways. You can either mix one primary and one secondary color or two secondary colors. This opens you up to many more colors than you can achieve when you’re just limited to primary and secondary colors.
Examples of RGB tertiary colors:
- Green + Yellow = Chartreuse
- Red + Magenta = Rose
- Green + Cyan = Spring Green
- Blue + Cyan = Azure
- Blue + Magenta = Violet
- Red + Yellow = Orange
Applicability
The RGB color mode started in the early 1860s with early photography. Today, most cameras still use the RGB model. This allows the images they create to look almost exactly like what our eyes see.
The RGB color model is also used in computer graphics, TV, digital art, and other digital displays. If it shows up on a computer screen, it’s on the RGB spectrum.
Also, in most color printing processes, RGB color space is usually converted to CMYK (subtractive color model) before creating the artwork. The most common color spaces are sRGB and Adobe RGB.
What’s The Difference Between RGB and CMYK?
RBG and CMYK are different types of color models.
While RGB is an additive color model that refers to colors in terms of light (digital device), CMYK is a subtractive color model that relates to colors in terms of pigment (printing industry).
That means the pigments or ink “subtract” specific colors from a white background. The pigment absorbs specific color wavelengths, changing what color is reflected back to be perceived by our eyes. That’s why it is a subtractive model.