If you’re a graphic design expert or a digital artist, you’re probably familiar with the additive color model – whether or not you think you are.
It impacts every single piece of digital art you create. But many people don’t know the additive color wheel exists, even though they interact with it on a daily basis.
In this post, we’ll explain what additive colors are, why they’re important in color theory, how they interact among themselves, when you interact with them, as well as how additive color mixing works.

What Are Additive Colors?
The additive color model explains how light interacts with the human eye to produce all colors in its spectrum. Our eyes and brain translate the light which bounces off objects into the perception of color.
Color vision in humans is based on the additive color theory. Because its primary colors are red, green, and blue, this color model is often referenced in a group as the RGB color model, which is based on a trichromatic color vision (articulated around 1850 by Hermann von Helmholtz).
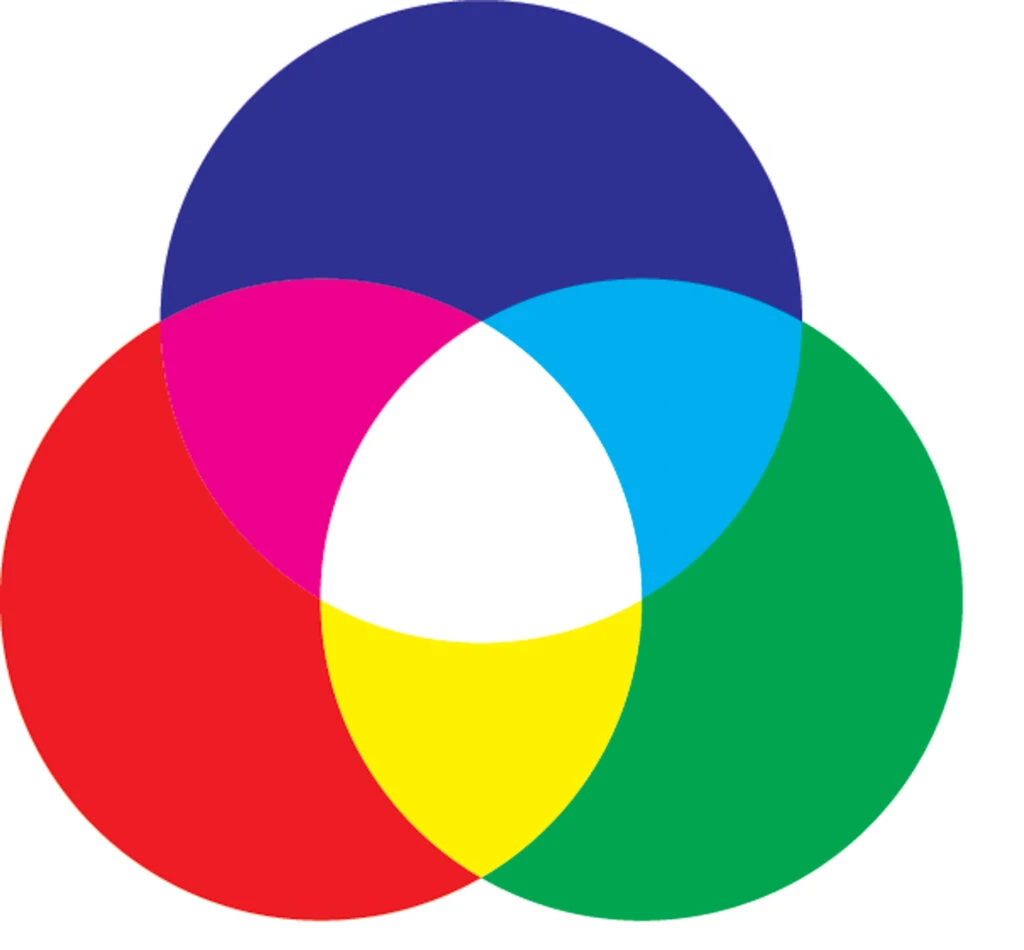
Additive color starts with black and adds red, green, and blue light—the primary colors—to produce the visible light, or in other words, the visible spectrum of color we know and love, and ultimately, white light is made. The more light is added, the lighter the result – hence the name.
Contrast this with subtractive color, where colors are created by blocking light wavelengths using a pigmented filter.

How Are Additive Colors Used?
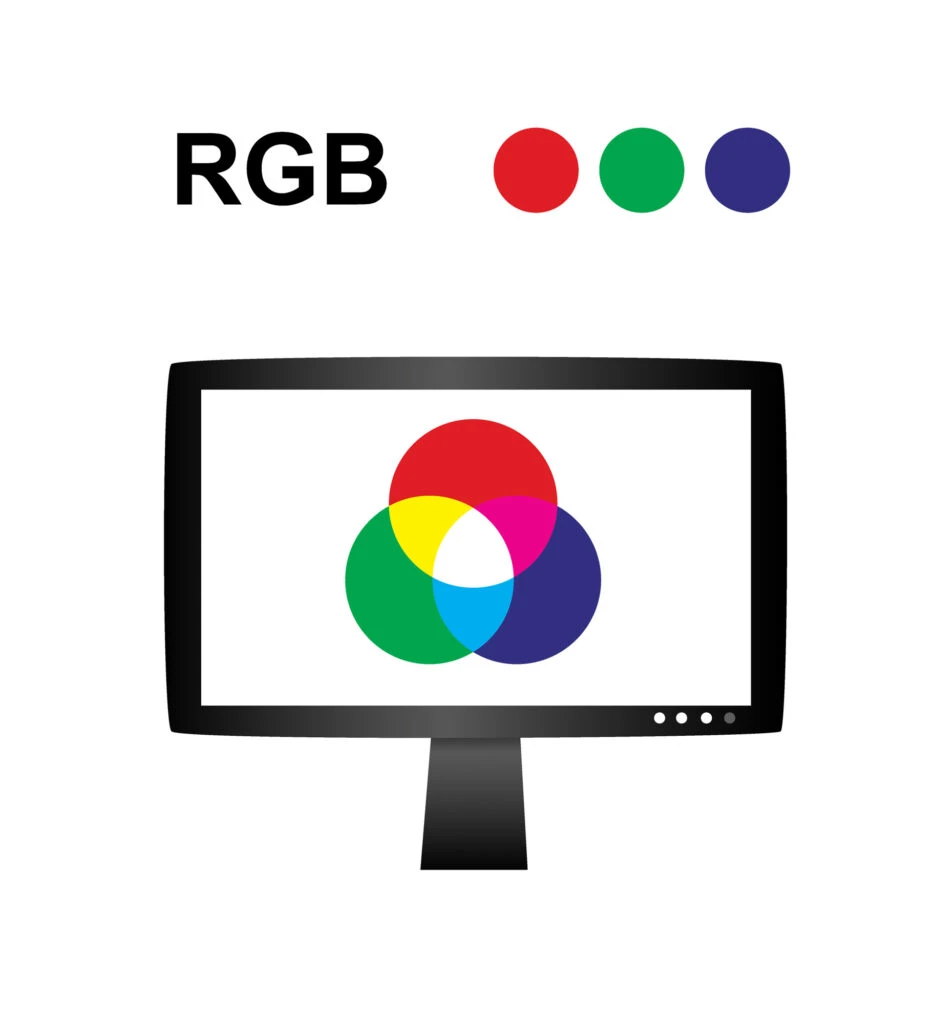
The three colors of a pixel on a digital device are created with electrical charges, creating all the range of colors you see on digital screens, including the ones in your home.
Devices such as laptops, phones, computer monitors, and more all use the additive color model. Their screens are black by default, then create color by adding and mixing light on that surface.
Additive Primary Colors
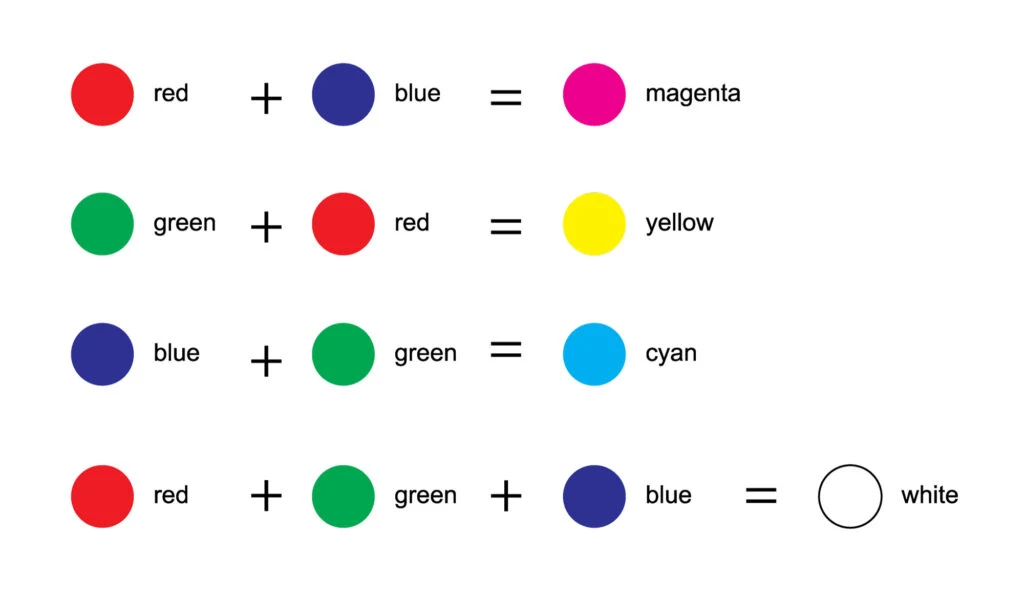
The primary colors in an additive color model are red, green, and blue. Mixing these together creates the secondary colors:
- Red + Green = Yellow
- Red + Blue = Magenta
- Green + Blue = Cyan
When you blend all three colors equally, you get white light.
Applicability of Additive Colors
Anything that shows up on a computer, mobile phone, or TV screen uses an additive color model. This includes web design and digital art.
However, for some things, you’ll want to know about both additive and subtractive color – like if you’re designing a logo that will be used both digitally and in print.
You need to understand both models to ensure the logo colors appear consistently in print and on a digital screen. Otherwise, the colors will look different, and your branding won’t be as strong.
If this is for an art piece that you want to distribute both digitally and in the form of prints, anyone who buys your prints might be confused when they receive their order and the art has a completely different color palette than they saw online!

Final Words on Additive Colors
At first glance, the difference between additive and subtractive color models can be confusing.
But once you understand what they are, when they’re used, and how they work, you’ll find interacting with color to be a much deeper, easier, and more rewarding experience.
When you understand color theory and have it down to a science, you can think about color from a more logical perspective instead of just trusting your gut.